The Animal Pad Web Portal
A web portal that helps streamline the foster-to-dog application and matching process. In addition, a backend interface that allows the volunteers to manage incoming applications and keep communication active.
Duration: February 2021 - October 2021
Client: The Animal Pad (Non-profit Organization)
My role: Lead Designer + Product Strategist
Design Team: Rickie Chen (me), Rachel Blumin
Background
The Animal Pad (TAP) is a non-profit, all-breed dog rescue that focuses on saving dogs from high-kill shelters and the streets of Mexico. TAP gives dogs vet care, places them in foster homes, and finds them loving families. TAP has developed a large rescue network in Baja California and has a sister shelter in Ensenada.
As TAP grows in size, they want to make the process of matching dogs to foster families as smooth and organized as possible from an internal perspective, but also for applicants. The current process is handled manually and the whole organization’s information architecture is held within a spreadsheet. From there, we deduced a problem statement that summarizes our client's pain points:
This was a 7-month+ long design & development effort from me alongside another designer, 7 developers, and a project manager to create a new and intuitive solution to TAP's current pain points.
Part 1: Foster Applicant Portal
To address the problem statement above, we decided to build 2 different tools for the 2 stakeholders involved in this process: volunteers and fosters. This first part deals with fosters as we are building a full-fledged web portal that will walk them through the entire application process from end to end. Our goal is to address the user pain points listed below:
1. Applicants are usually in the dark as to what comes next in the application process, a lack of communication and transparency from the TAP volunteers.
2. The process of matching the right dog to an applicant is inefficient and time-consuming.
3. Filling out the application and scheduling interviews/screeners may take up to weeks as there is way too much back and forth between the volunteers and applicants.
Client Meetings
Throughout the entire design process, we worked closely with the clients by holding weekly design iteration syncs. The meeting is usually with many volunteers spanning across various roles within TAP, including foster coordinators, ambassadors, adoption team, and managing director. I led the weekly meetings all while making sure to take down detailed notes on the needs of our client.
Mind Map
To empathize and get into our client's shoes more, I first put together a mindmap that conduces all the stakeholders, use cases, and other competition all into one spot.
Personas
To better relate to our target demographic, I decided to create a persona that serves as a reference point and reminder throughout our design process that highlights who we are designing for.
User Flow
Before we start design iterations, I laid out a comprehensive end-to-end user flow that encapsulates the entire foster application process step by step.
Lo-Fidelity Prototype
From the user flows, I started rough design iterations for the prototype used in usability testing for the clients and other fellow designers. Here are some examples of these proof of concept screens that I mocked up.






Applicant Portal Style Guide
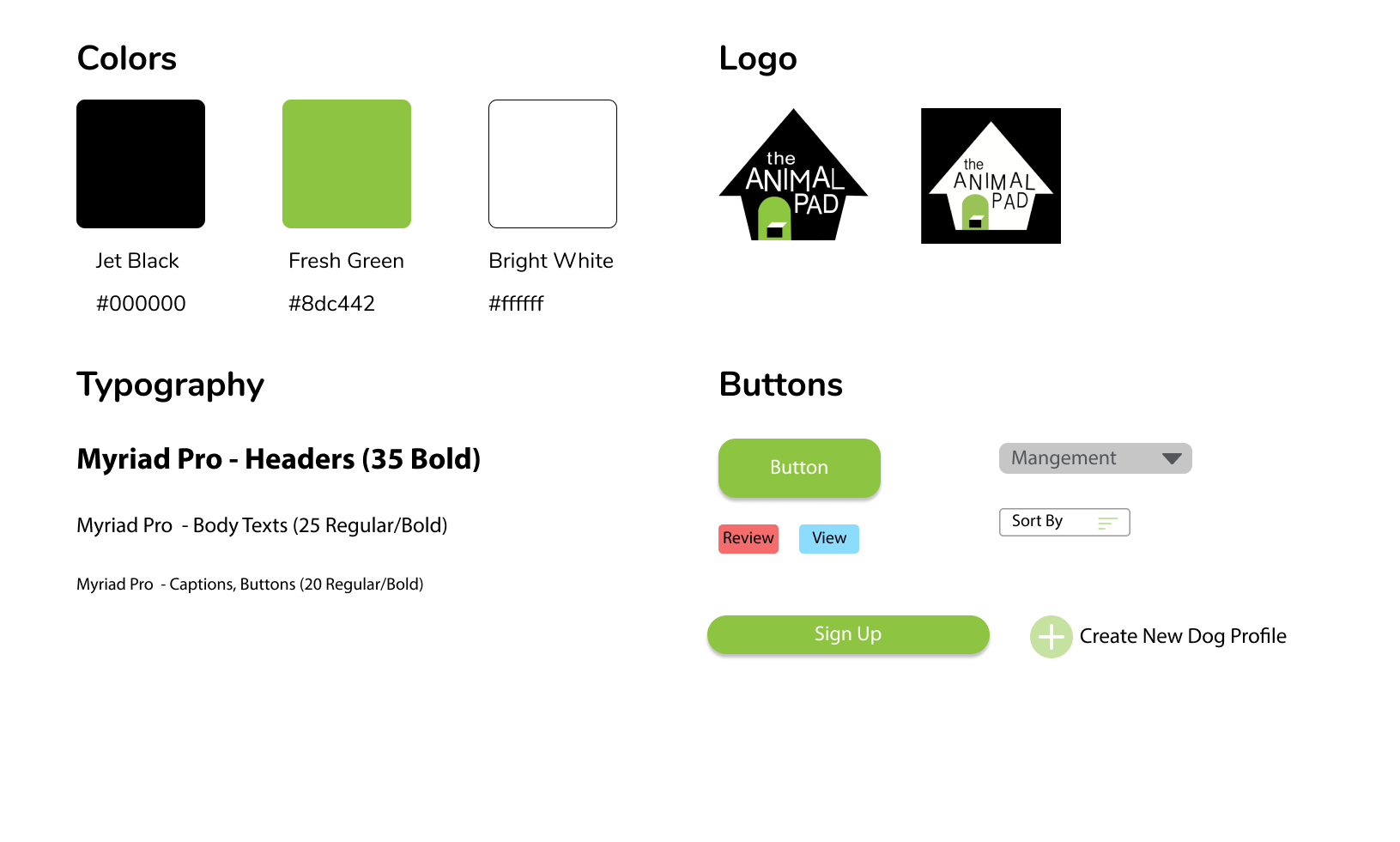
Transitioning to high-fidelity prototype, I made sure to oblige TAP's brand guidelines to maintain consistency across their social media marketing and official website.
Foster Applicant Portal Feature List
With our high-fidelity designs, we transitioned our lo-fi iteration based on the feedback we got from our user testing and crafted high-fidelity screens that matches TAP's branding.
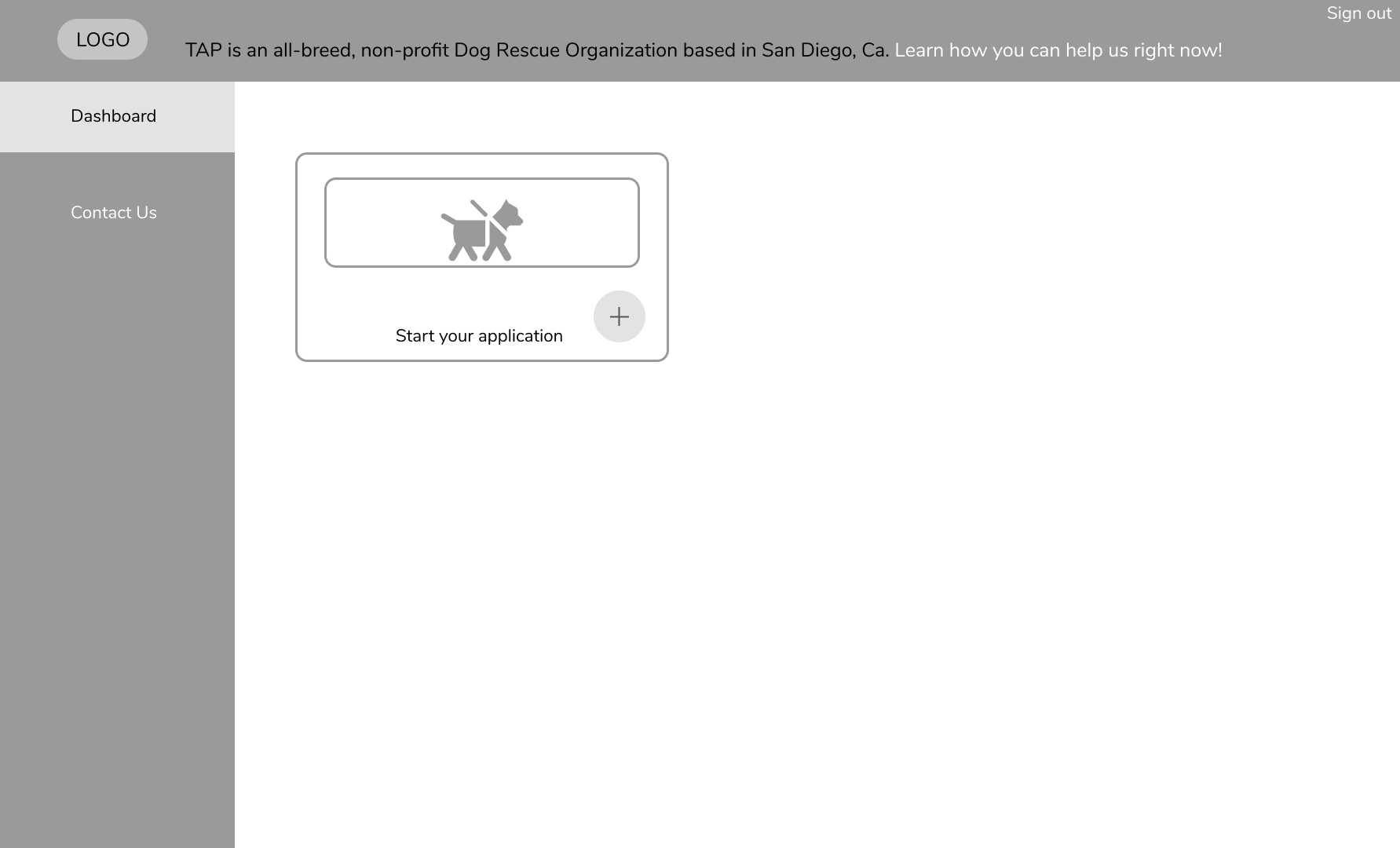
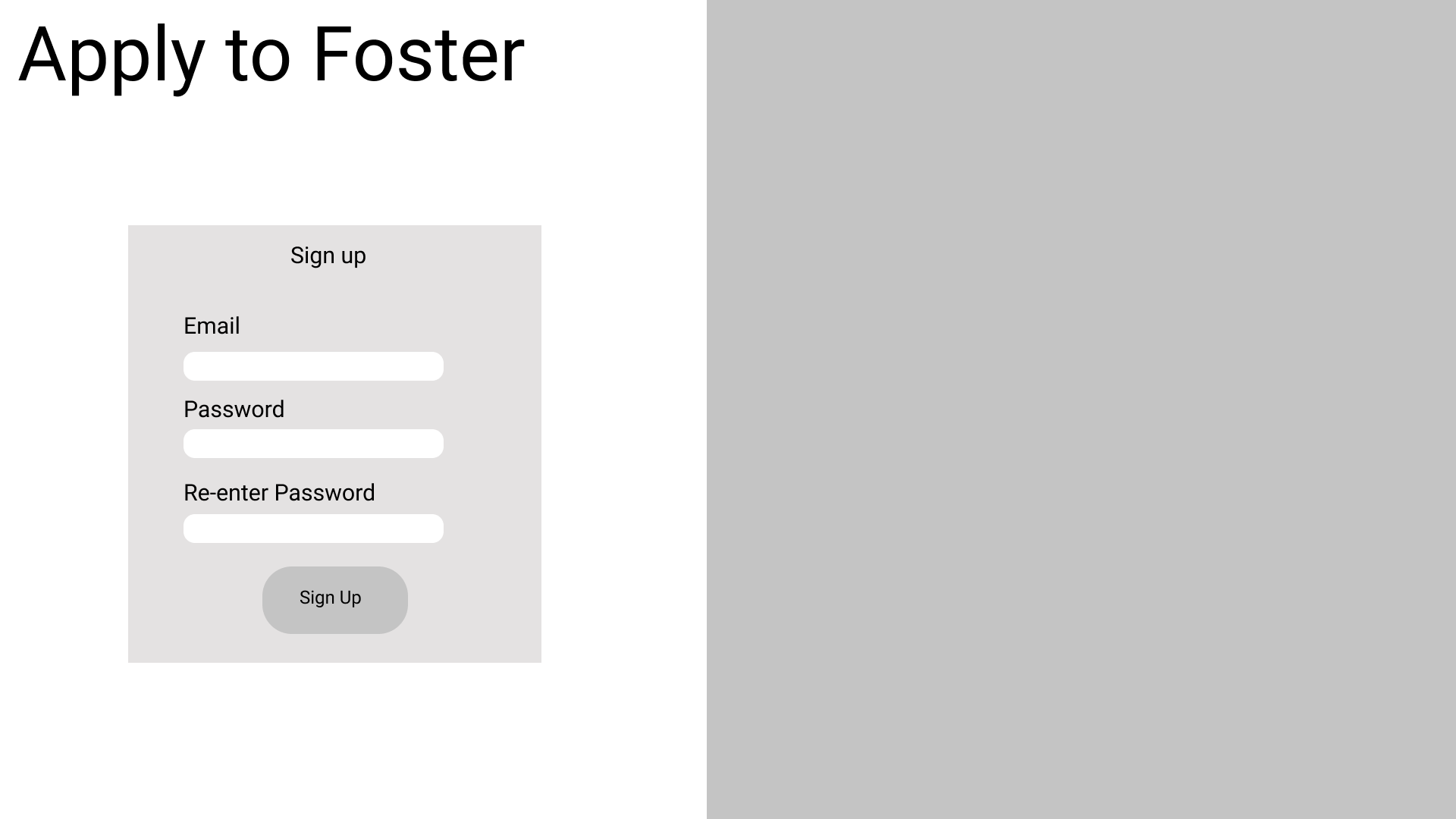
Log-in/Dashboard
I envisioned the application to be an ongoing reoccurring process, so I made the choice of setting up a log-in account system where they can check on their application status throughout the entire process. This eliminates the back and forth between volunteers and applicants, therefore streamlining the entire process clearly.
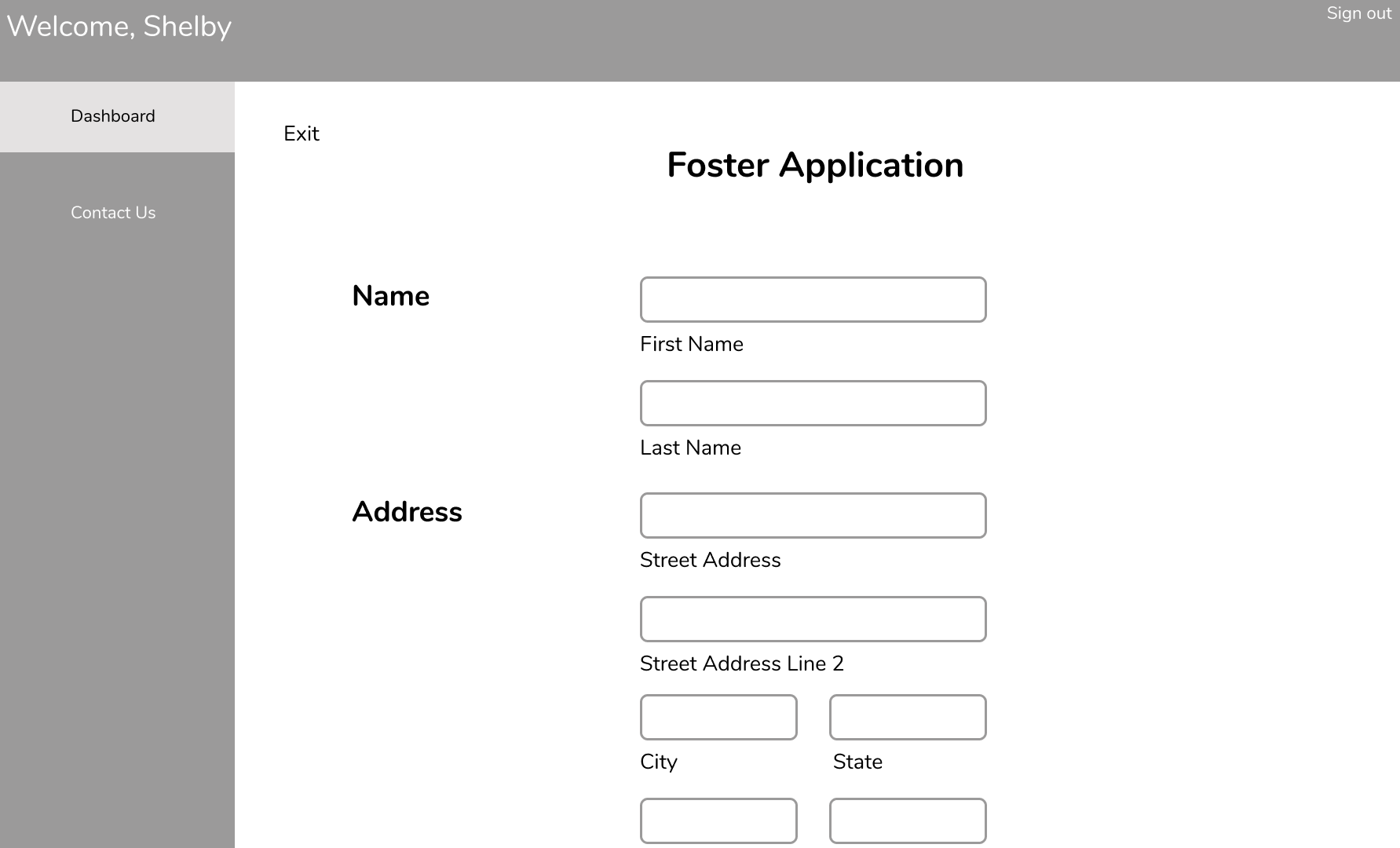
Application Process
The foster applicants needs to fill out a form before they start the screening process. I integrated the form intuitively within our application portal and made navigation easier with a sticky navbar that redirects applicants to different parts of the application easily.
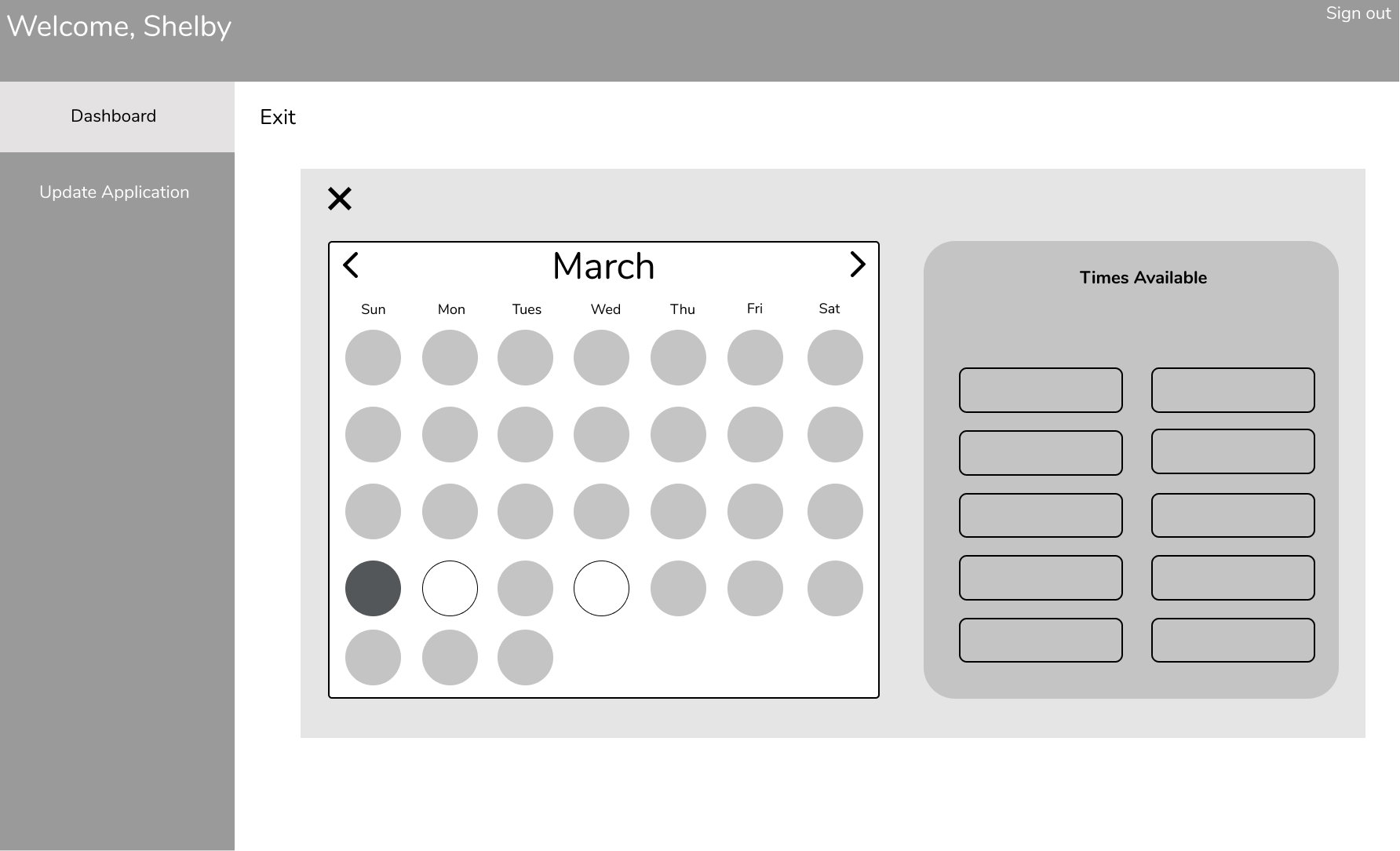
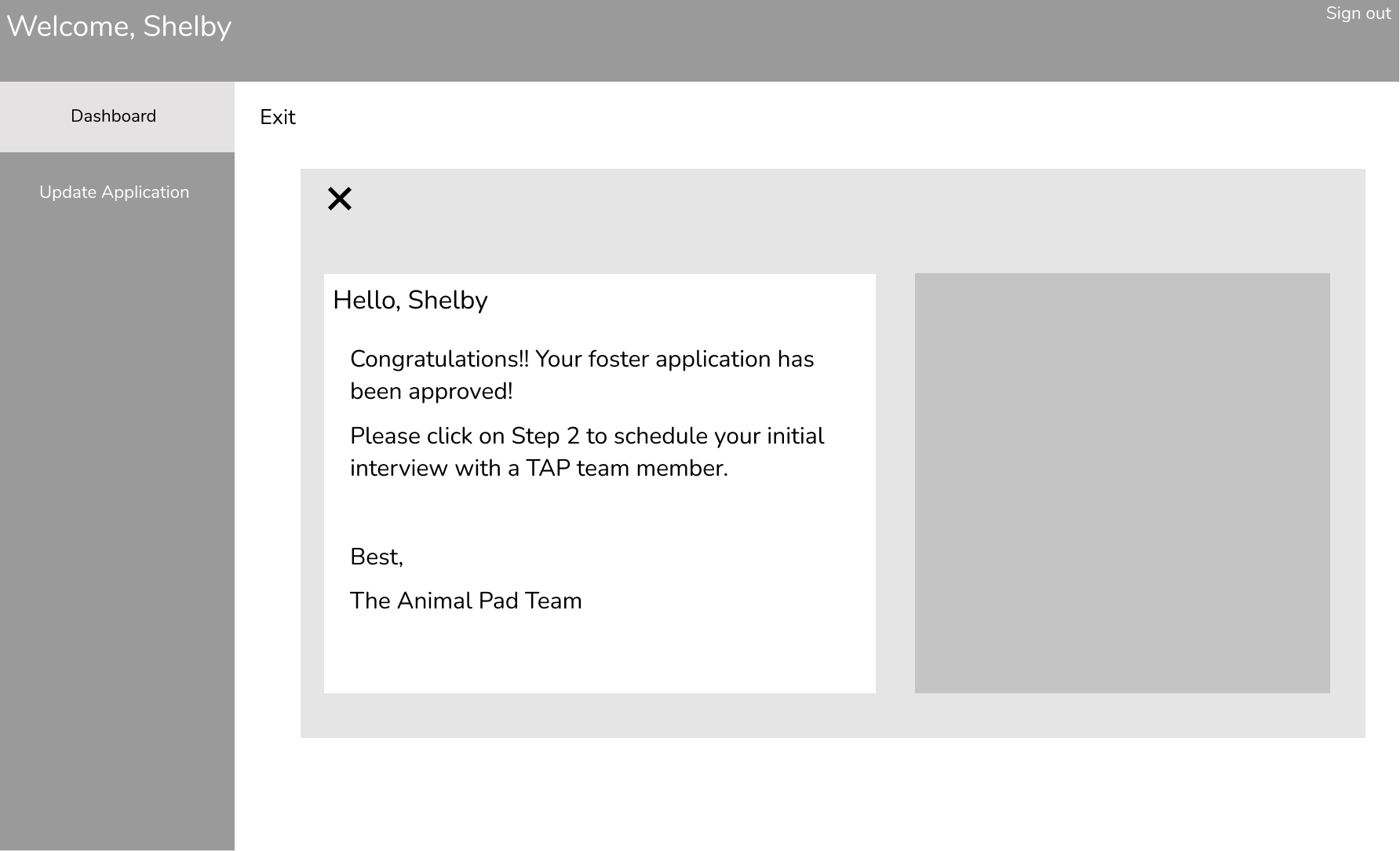
Screening Process
After the application gets submitted, it's followed up by 2 screening processes. One being the behavioral phone interview and the other being home screen where the TAP volunteers check if the applicant's home is suitable for a dog. These 2 steps originally require a lot of back and forth as both the volunteers and applicants needs to find time in their busy schedule to coordinate these calls. I proposed a calendar system where applicants can just pick from the allotted times and this eliminating the time it takes to coordinate an interview that works for both party.
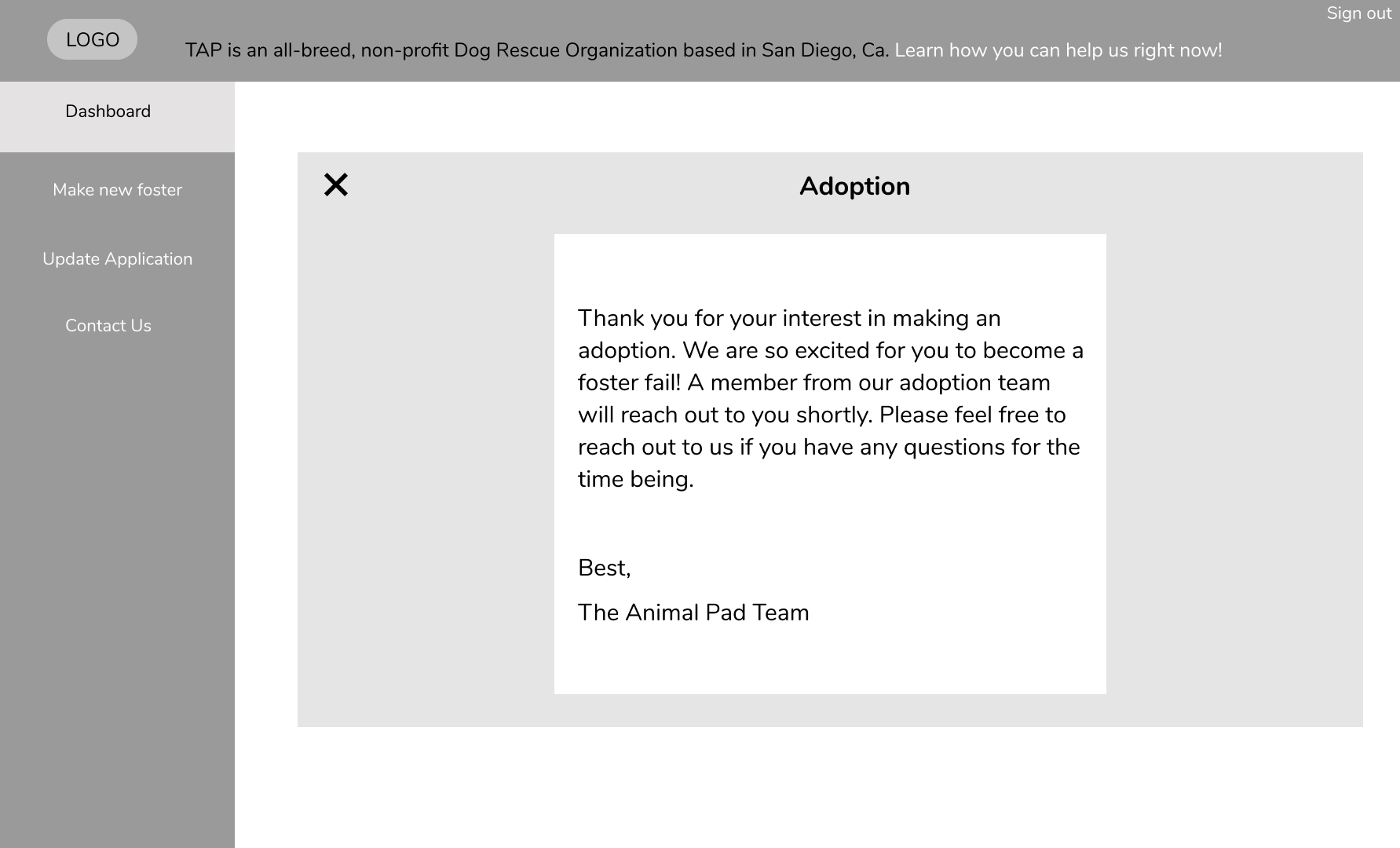
Matching Process
After the applicant has passed the two interview process, they will be prompted to a matching stage where they can indicate their preferences on potential suitable dogs. The volunteers at TAP will see the feedback from the applicants and match the best fit to each candidate.
Part 2: TAP Volunteer Portal
To manage the incoming applications, existing foster profiles, the dogs in their facilities, and volunteers at TAP, the managing directors at TAP needed a backend interface to support their entire operation. Our goal was to solve the volunteer's pain points listed below:
1. Volunteers have to keep track of candidates that are assigned to them in a inefficient way. The method is not standardized across the organization and there was trouble transferring candidate information.
2. Volunteers have trouble matching the dogs in their facilities to candidates efficiently.
3. It was hard for the managing directors at TAP to consolidate all their data regarding volunteers, dogs, and fosters all in one place.
User Flow
Similarly to the Foster Applicant Portal, I created a end-to-end user flow of our interface that encapsulates the entire process from the volunteer perspective this time. We then use the user flow as a blue print to start our lo-fidelity process.






Lo-Fidelity Prototype
Like above, we created mock-ups first for the volunteer portal for preliminary user testing with the clients. With the insights we got from the volunteers, we moved on the high-fidelity stage.
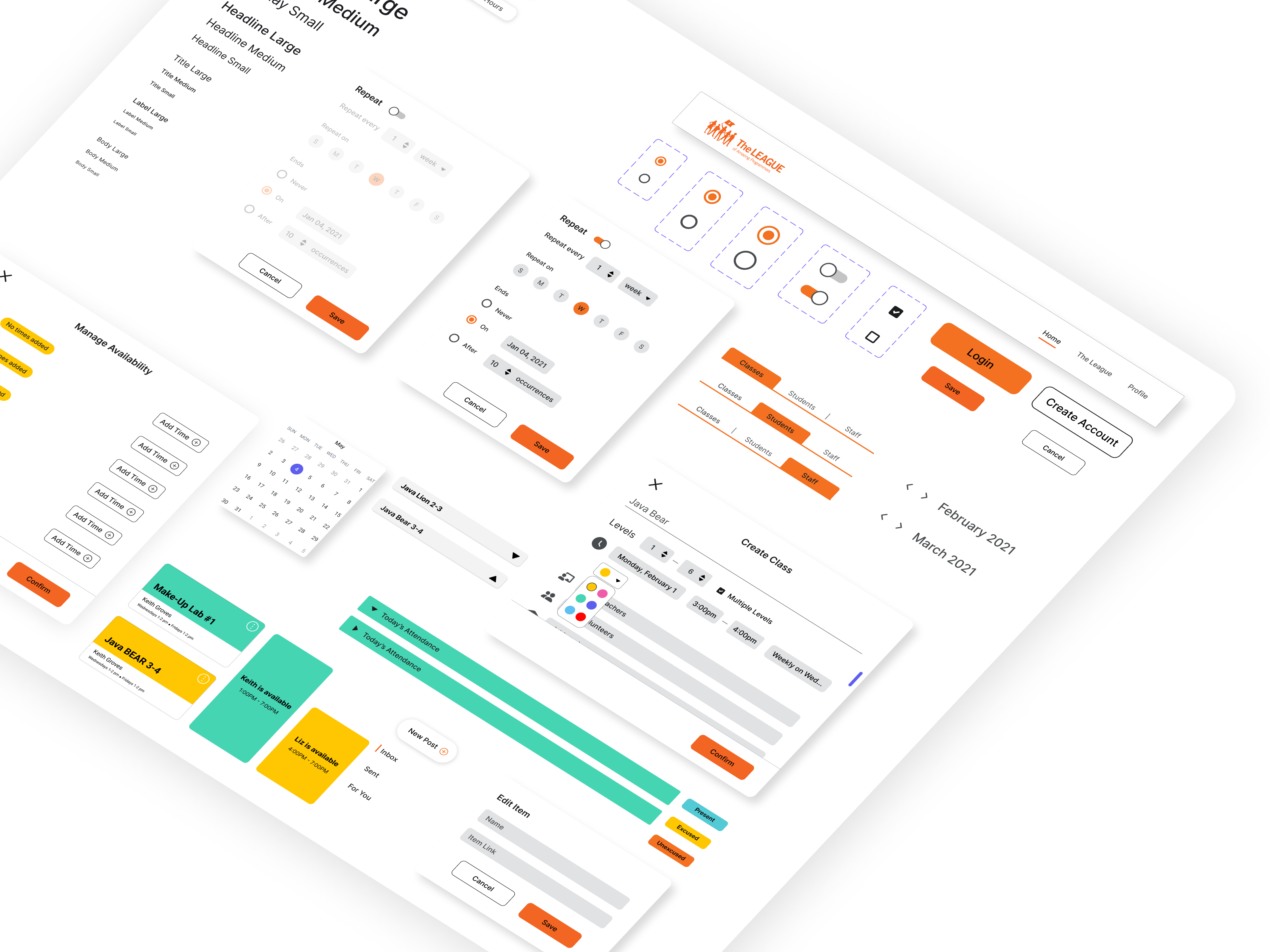
Style Guide
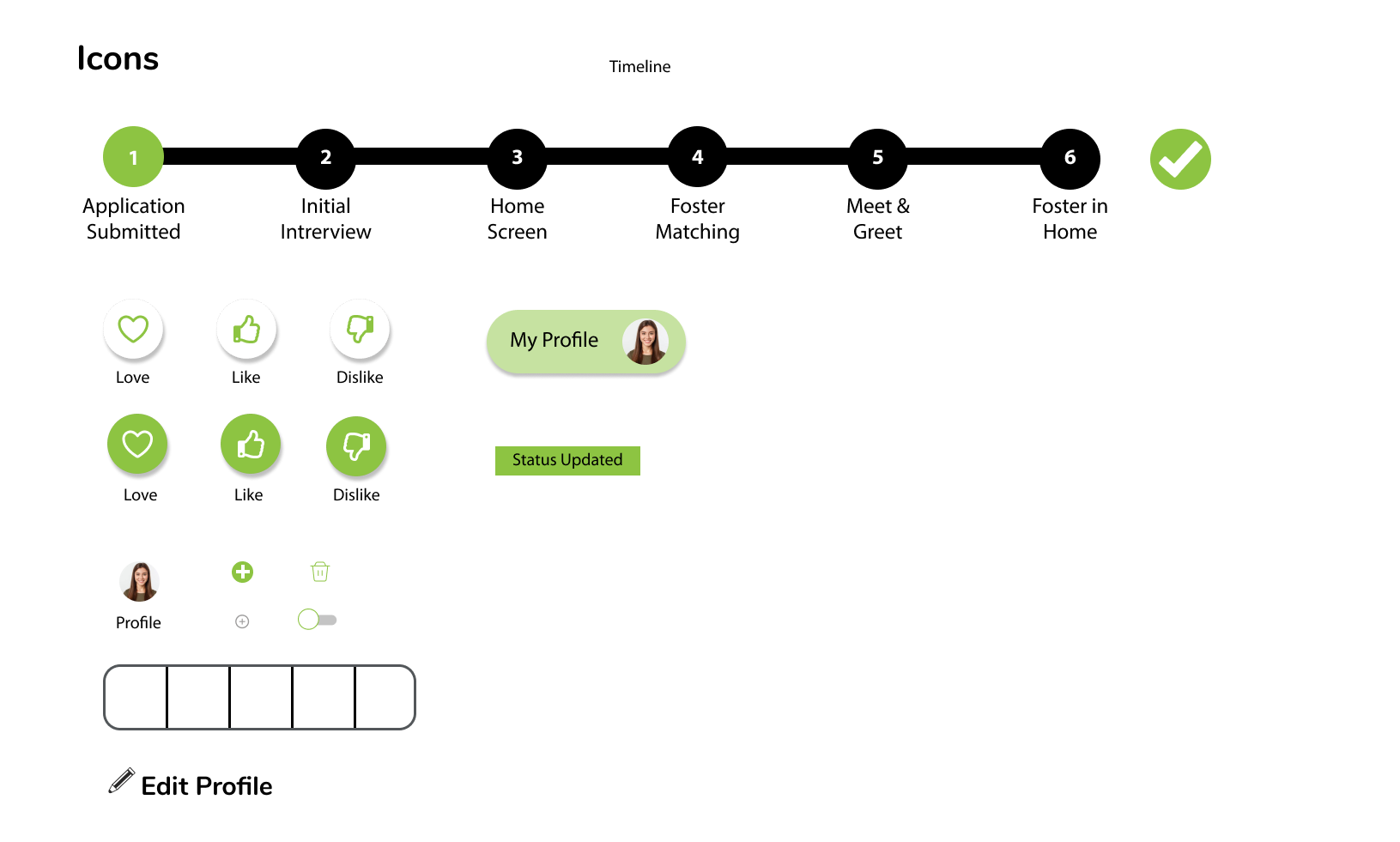
We created a separate style guide for the volunteer portal, it has similar branding but different components such as buttons, drop down menus, and profile cards.


TAP Volunteer Portal Feature List
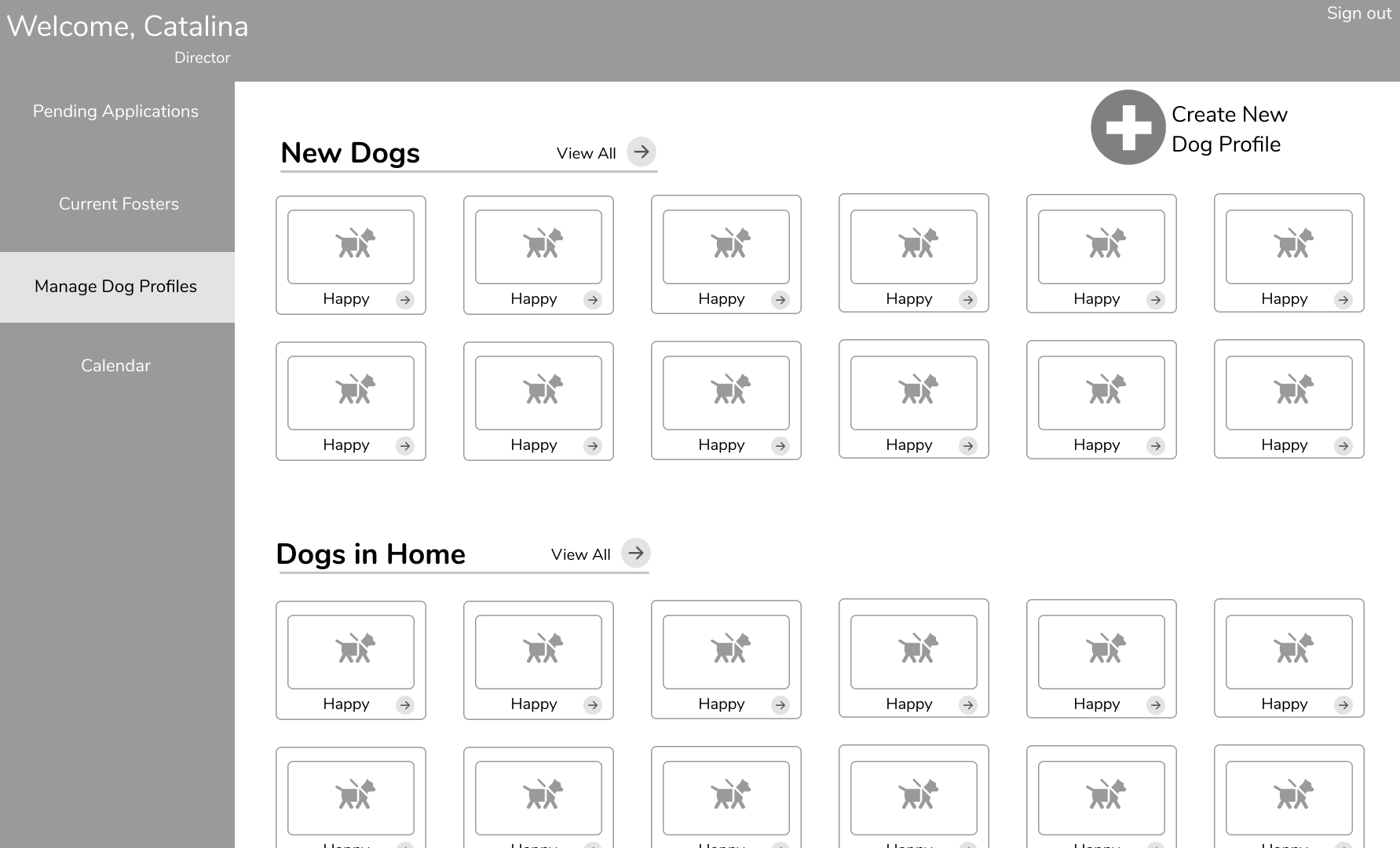
Here is the final high fidelity feature list for the volunteer portal. The primary users for this backend interface is volunteers and managing directors at TAP, with the goal being efficiently managing the fostering process from start to finish. Data Base Management
Like I stated earlier, TAP had trouble managing the vast amount of data they have within their organization. The current solution is just a series of spreadsheets that is not standardized and isn't user friendly. My solution is to display all the necessary data within TAP all in the volunteer portal, from dogs to fosters to volunteers.
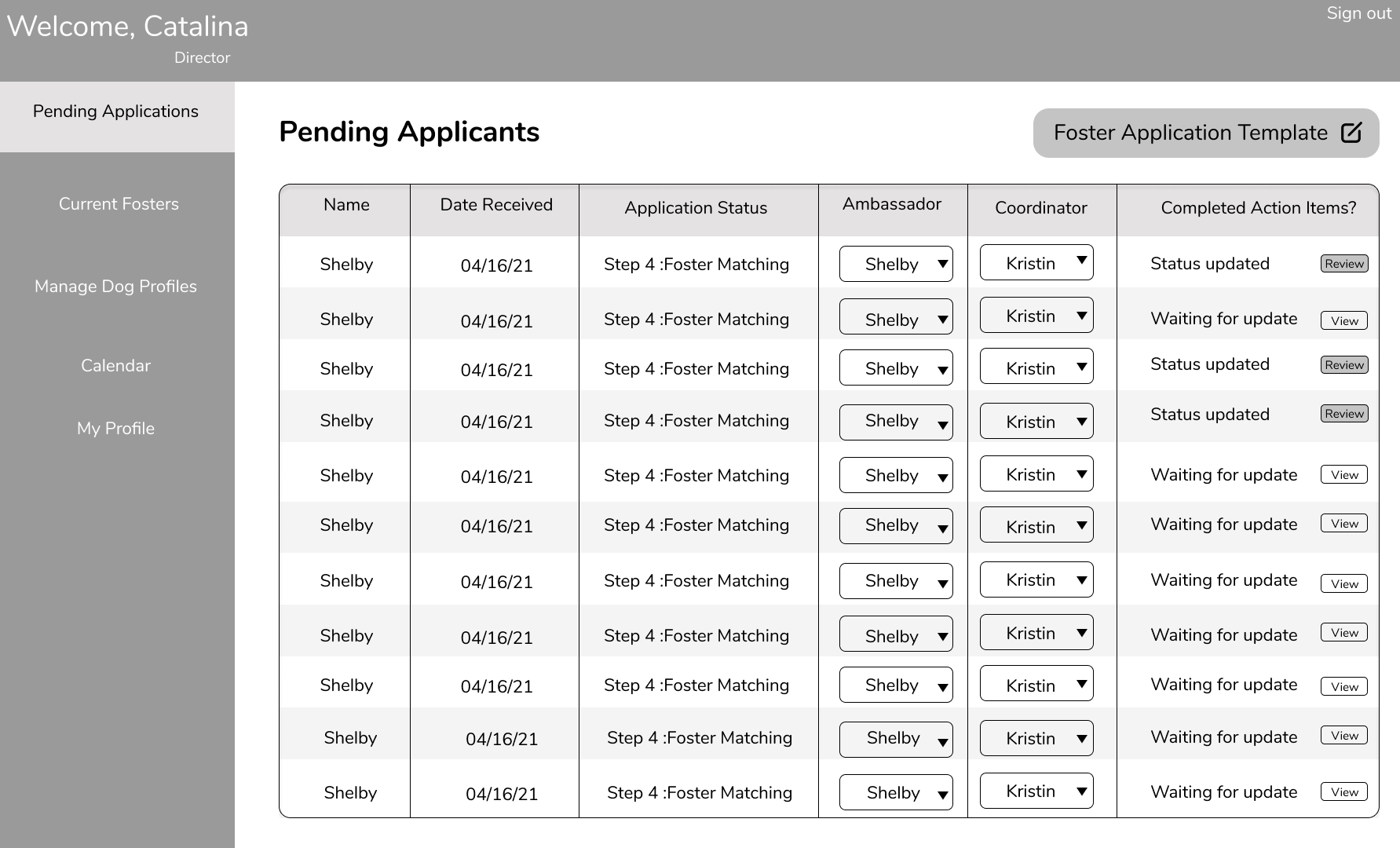
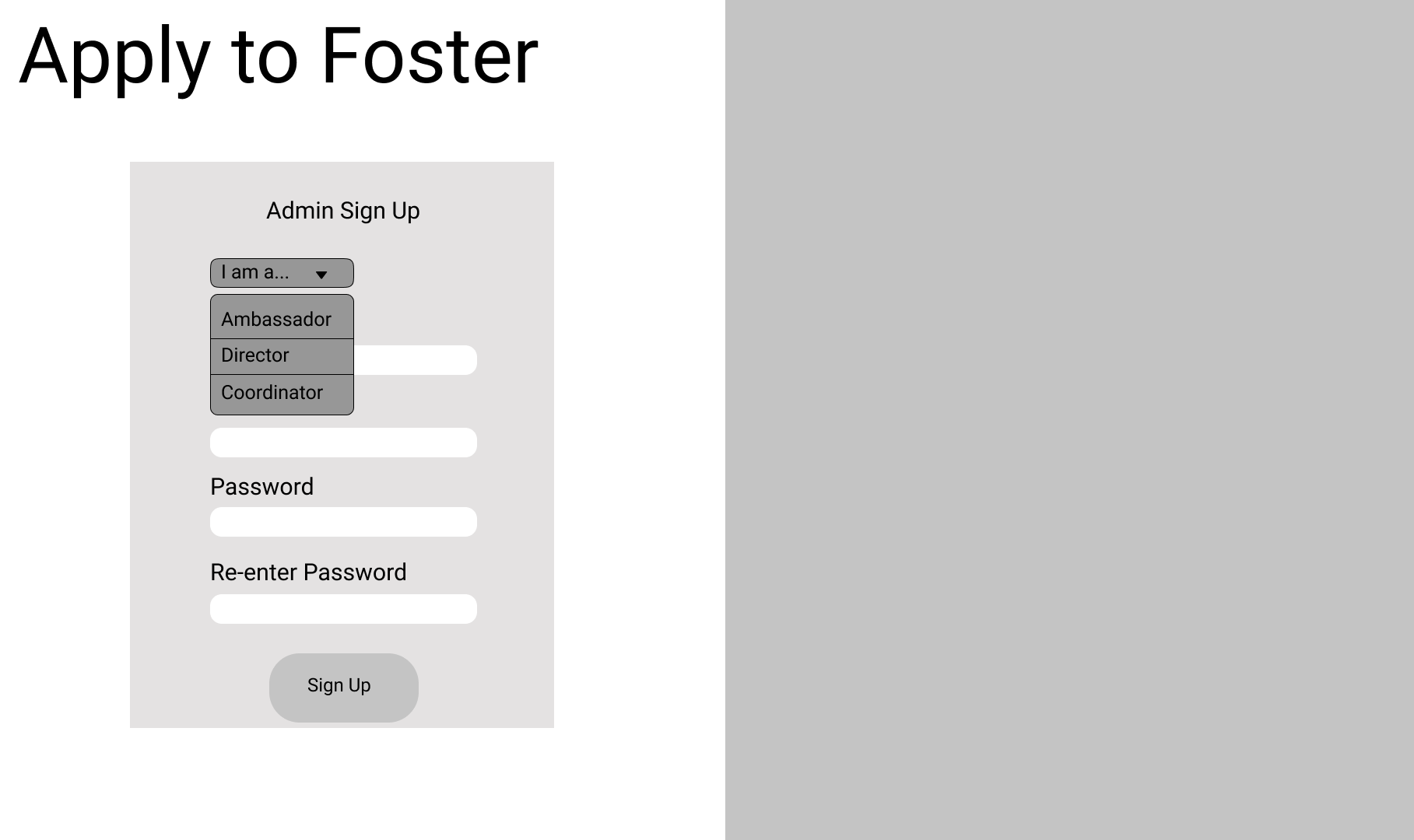
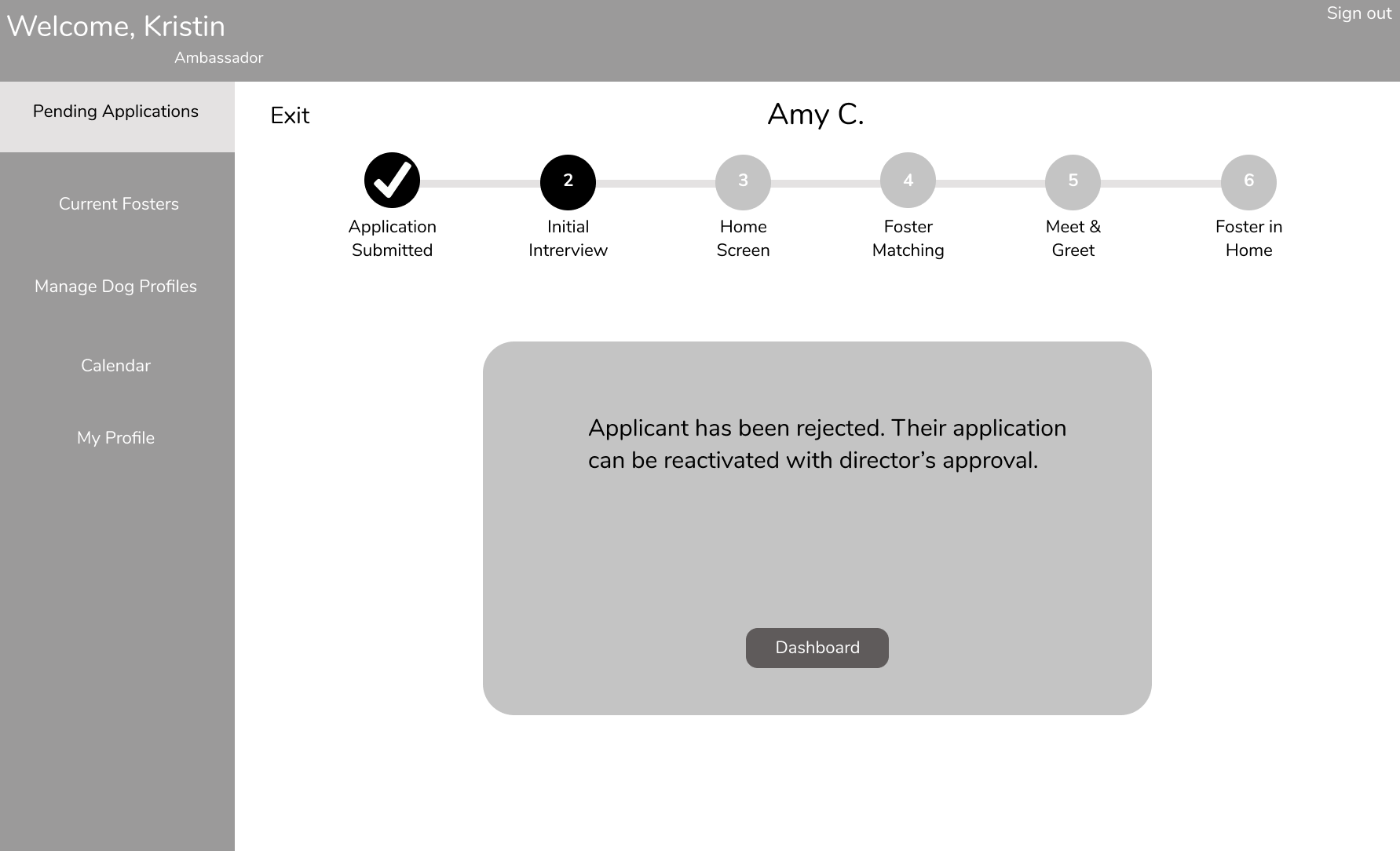
Application Management
To manage the incoming applicants varying in different stages of completion, it is important to clearly display to the volunteers the exact application status of each applicant. The volunteers also has the option to view archived applications and assign different ambassadors to a certain applicant.
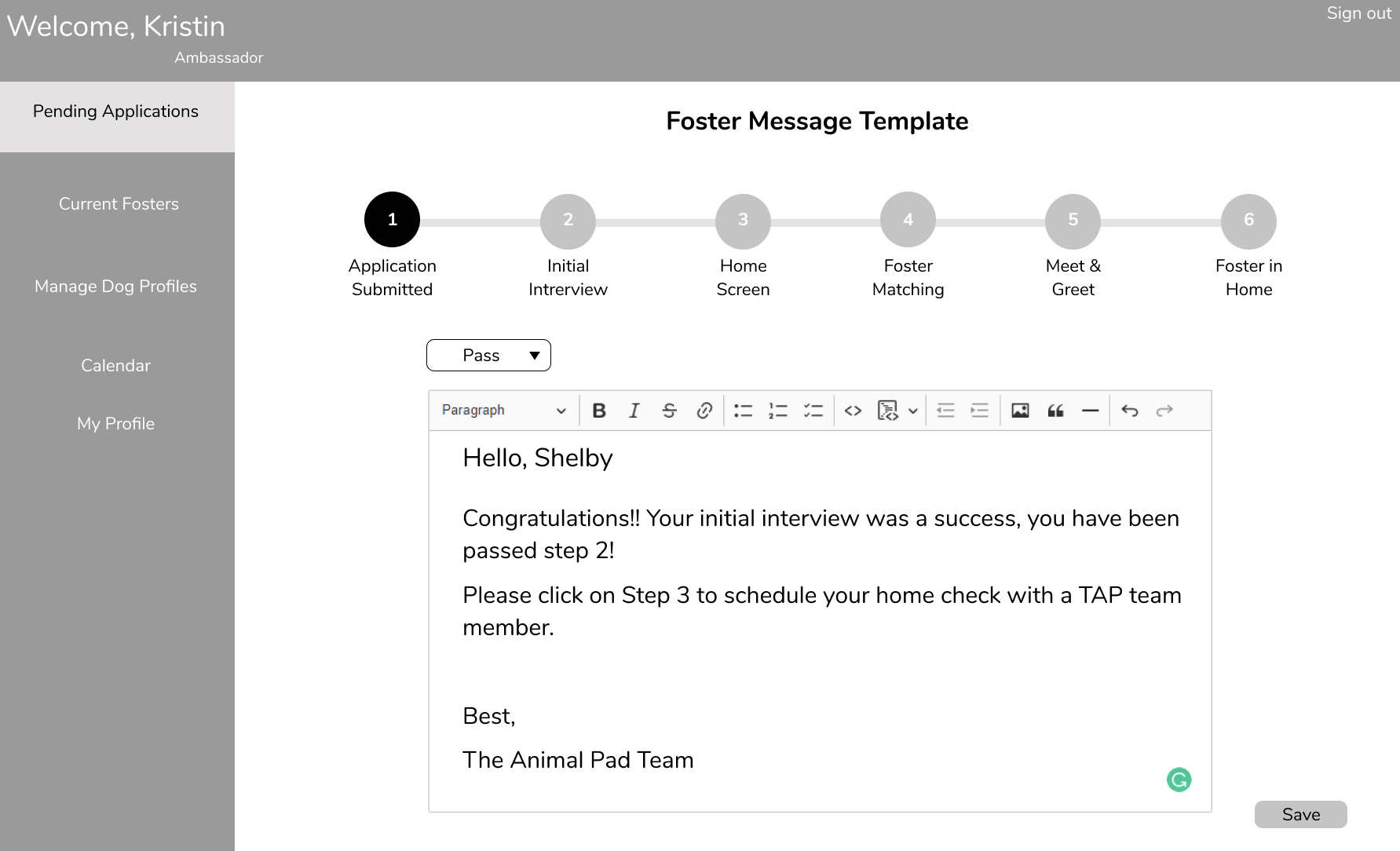
Application Communication Process
To eliminate time wasted between the back and forth when coordinating interviews and home screens, the volunteers at TAP is able to send a custom pre-filled message that clearly states what to expect during each stage of the application to the candidates.
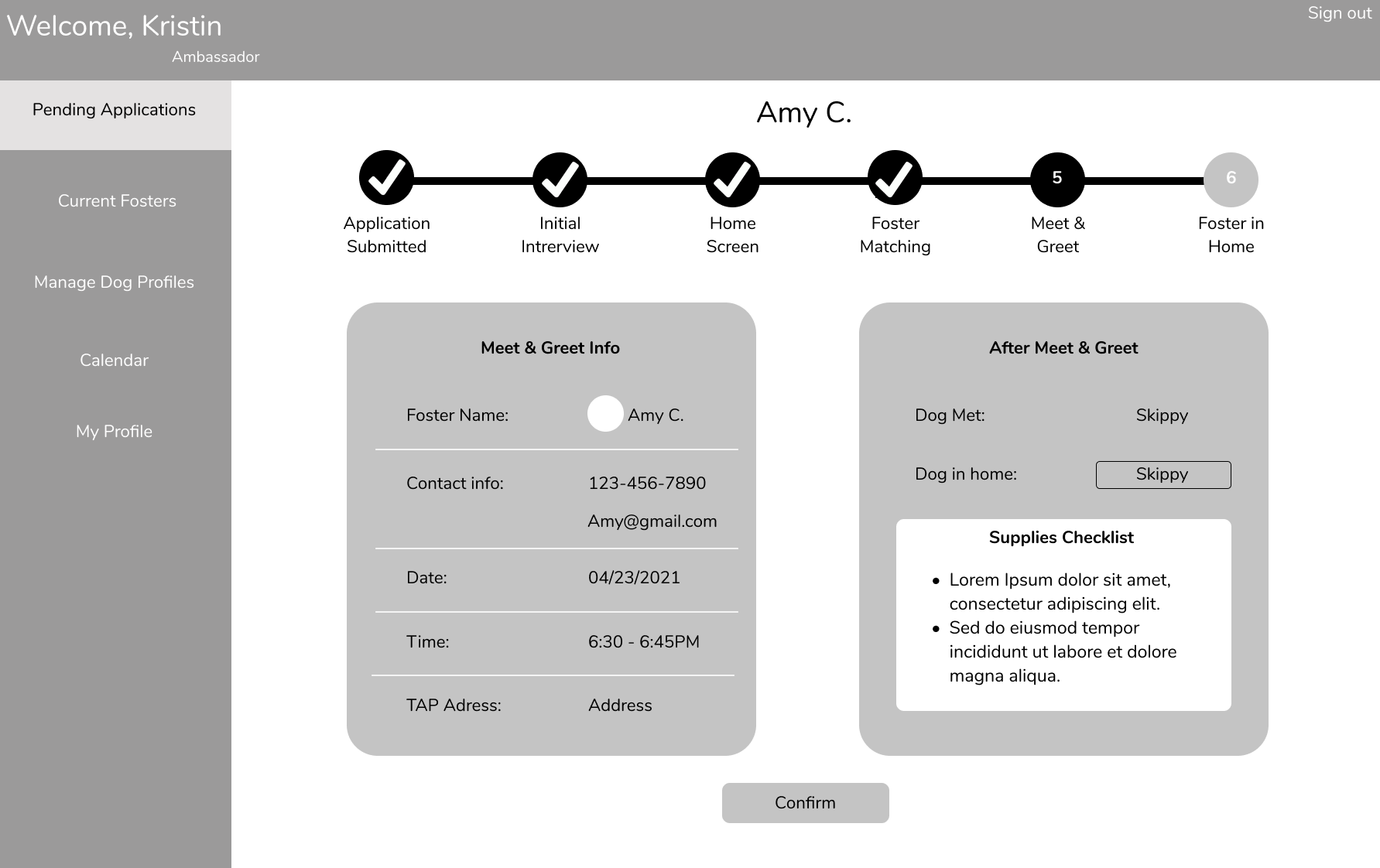
Matching Process
Finally, the volunteers are able to see the data from the foster application portal when the candidates indicate their preference on what dogs they would like to foster. Base on the preference and the time that was submitted, the volunteers will then pair dogs to candidates base on a first come first serve basis.
Accounting For Different Platforms
To offer the fosters and volunteers more flexibility, I made sure the designs were responsive to a mobile view. Since many volunteers work out of their home and the TAP facilities, it is important to check up on applications while on the go.
In Conclusion
This was a very rewarding experience for me as it is easily one of the largest scoped project I've ever taken on. From coordinating with up to 10 volunteers from The Animal Pad team to balancing this project with my class schedule, I learned a great deal throughout this entire process.