At 23andMe, I was able to spearhead the effort to build a comprehensive and robust design system. I performed an extensive audit, research, and A/B testing for important component structures all while introducing new ways to improve the design system library with updated Figma features such as component properties and instance swap indexing. In the end, I was able to hand off detailed documentation both on the design and development end.
Duration: 06/2022 - 09/2022
My role: Product/Platform Design Intern
Category: Internship
Team: The incredible product team at 23andMe, led by Zach Minjack.
Problem
During this internship, I primarily focused on updating and unifying 23andMe's company design system called TTAM. I worked on various components and upkeeping of the design system but my main project was regarding the various card components used in our products. After I had gotten my project task, I deduced the problem statement below:
Research & Development
When I started my internship this summer, I was greeted by our company's new product vision for the future. To find my place as an intern within this ambitious plan, I had to set up some core principles I would abide by and figure out key motivations to push this initiative beyond just an intern project.
Current Issue
Cards are prevalent throughout our product. It is a critical component piece, therefore, it would be much more efficient to standardize it to a single source of truth. The problem is that it is currently not from both a design and engineering perspective.
Design System
So how will a design system help? The goal of it was to streamline a single source of truth with design and engineering. It should eventually be a reference point for both parties when it comes to building new features on our product, with strong documentation and the ability to do sweeping updates across the library.
Competitive Analysis
I first approached this project with a thorough competitive analysis of design systems made by industry leaders. The purpose of the competitive analysis was to find out what are the industry standards and how different companies define the anatomy of a card.
Auditing
After I learned what it takes to create a card component from my competitive analysis, I conducted a system-wide audit to answer the question: What makes a 23andMe card unique to 23andMe?
Compiling
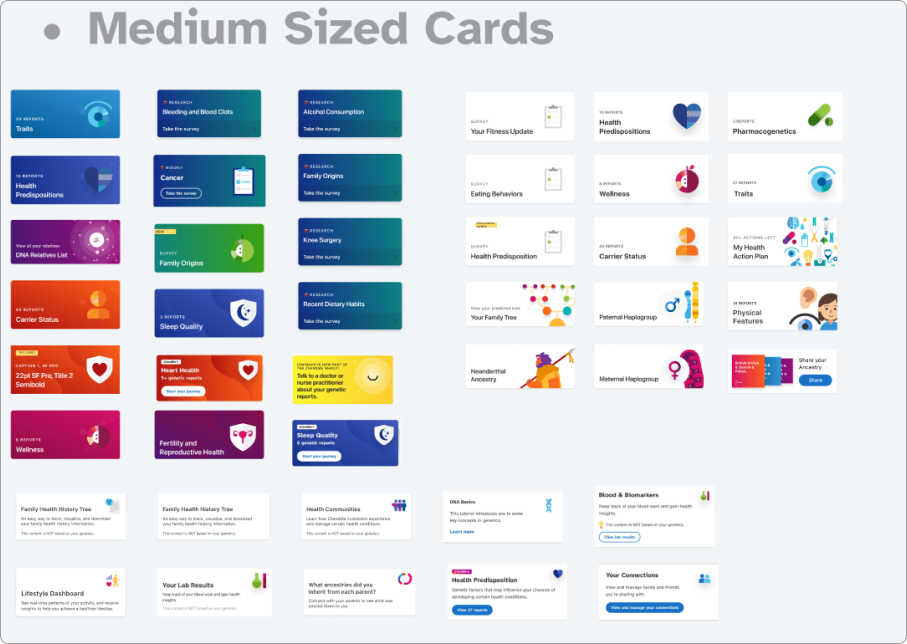
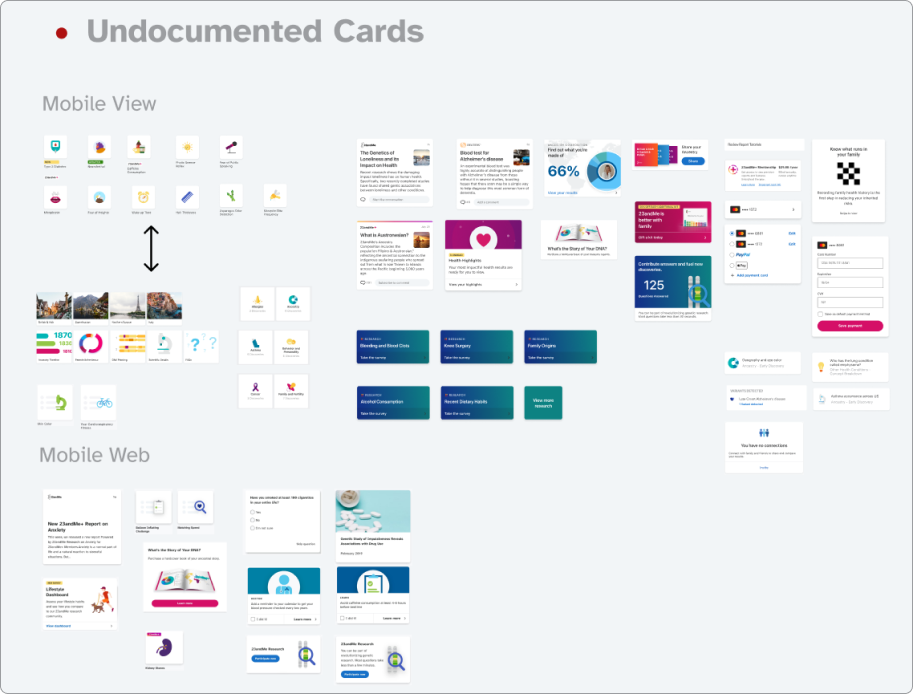
From the audit, I compiled a "card bank" which composes all of the known cards in the 23andMe platform.
Framework: Finding Patterns
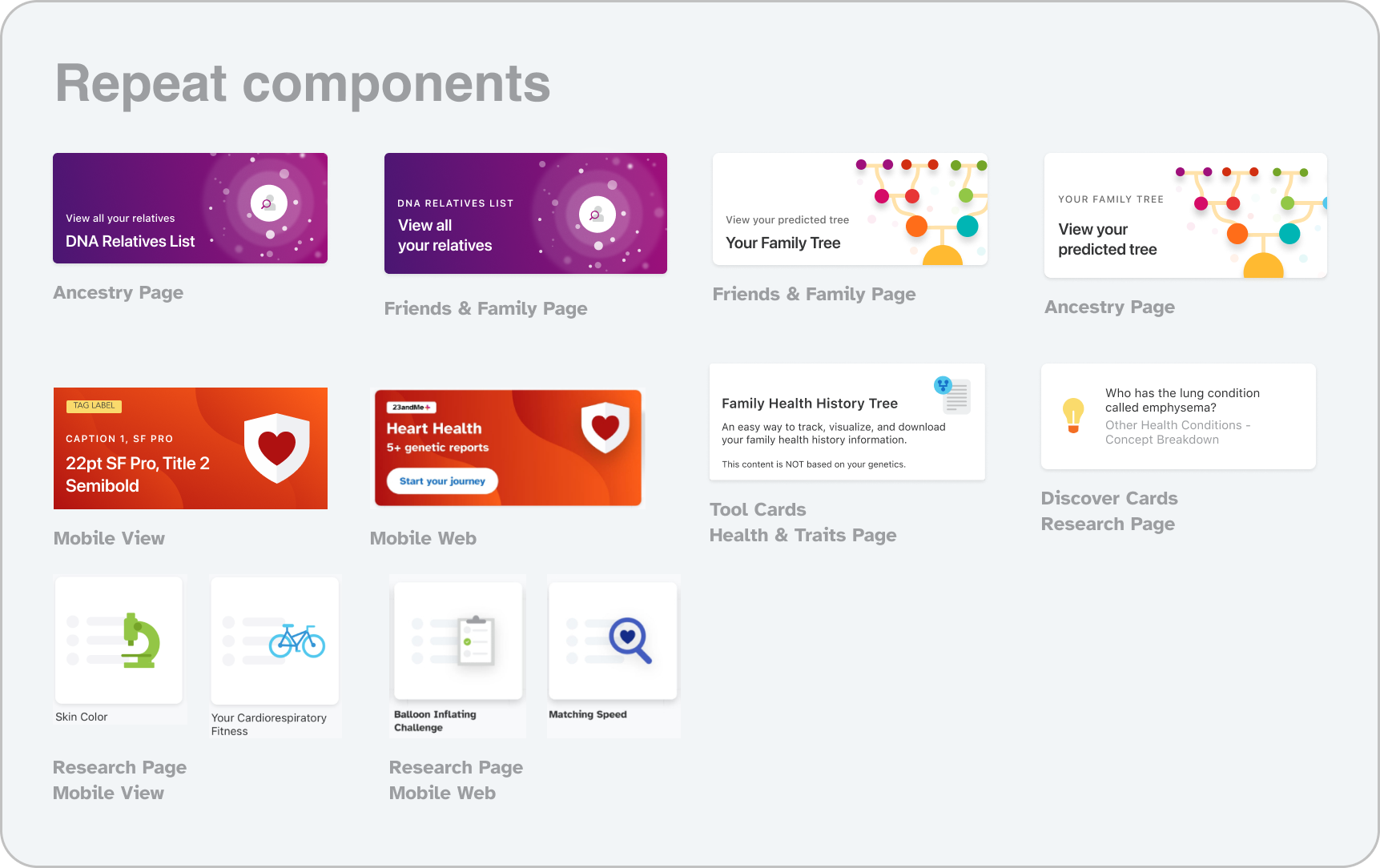
To sort through this jumbled mess, I created a framework that compares and contrasts all the patterns & trends I found within our cards. The hope is to find insights into these patterns that will aid my design process. Some insights:
1. There are a lot of cards that are undocumented cards in the design system files.
2. There are cards that should be merged together under the same class.
3. There are inconsistencies with cards across different pages and platforms.



Prototyping
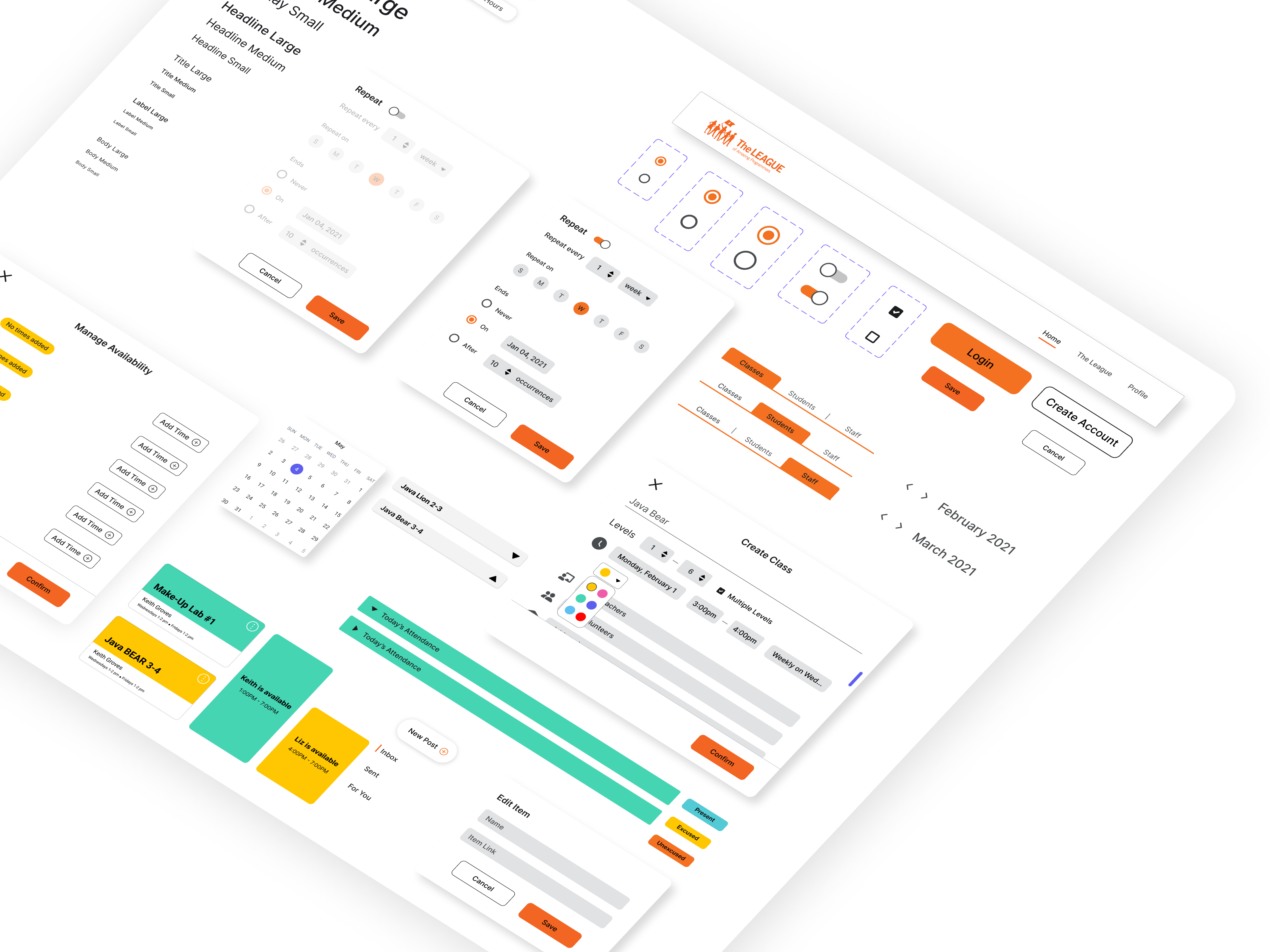
From the insights I got from the framework and audit, I began to prototype components configured for mass use and integrated the most updated Figma auto-layout features, instance swap properties, and boolean toggles so the card component in our design system would be modernized. Throughout the process, I worked with my team and received feedback during standup sessions regarding gridding, padding, information hierarchy, text wrap, icon placement, etc. Here is an example of one of the many workbenches I utilized when designing.
Updated Component Properties
With the newly integrated component properties and auto-layout conventions, future designers will be able to create endless variations of a card using the same mother component.Instance Swapping
I was also able to utilize advanced Figma features to make designing more efficient and connect illustrations files to the component files. By utilizing the instance swap feature, I was able to index into specific illustration files and make designing much more streamlined. Additionally, there are numerous amount of options for a designer to utilize within a component so it can be customized for particular instances.
A/B Testing: Tags
With the modernized component that I built for the team, I was able to assist another member of our team's effort in A/B testing different properties of a tag. With updated properties in a card such as auto-layout and instance swap, switching different tags in and out was extremely easy and expedited compared to before.Designer & Developer Handoff
At the end of this internship, my suggestions for the card component in our design system were really well received. I was able to make comprehensive guides, present my components to my product, and also present it to our adjacent development team full of software engineers who were really excited about the idea.
I truly learned a bunch from this internship, from understanding why a design system is important to design with the industry standards in mind. I also learned to always strive to double deliver, and approach a problem with various different solutions. Lastly, another valuable lesson I learned was to design within a framework and an organized Figma file structure can help you go a long way.
Sadly, this internship was only 10 weeks, and if I had more time I would:
1. Sort and organize the illustration and tags library in a way where it talks to the cards, bridging the single source of truth even more.
2. Build out components for more use cases and look into more functional cards.
3. Account for the responsivity of the cards on different screen sizes.
4. Work with engineers more to bridge the gap between design and development.
Impact
Like I said before, I learned so much from this internship. From there, I was able to take my experience and give back to the UCSD design community by participating in various talks, leading public workshops, and spearheading the initiative of creating a design system at a collegial level for my organization: Triton Software Engineering.
Public talks and workshops that I've done in 2023